Les Core Web Vitals sont devenus un incontournable pour tout propriétaire de site souhaitant optimiser son positionnement sur Google.
Mais concrètement, Core Web Vitals, c’est quoi ?
Ces indicateurs, intégrés dans l’algorithme de Google, mesurent la performance d’un site web sur trois axes clés :
- la vitesse de chargement,
- la stabilité visuelle
- et l’interactivité.
Comprendre et améliorer ces éléments est désormais indispensable pour répondre aux exigences de Google.
Core Web Vitals : Les trois indicateurs clés à maîtriser
Google évalue la performance d’un site web en se basant sur trois indicateurs principaux :
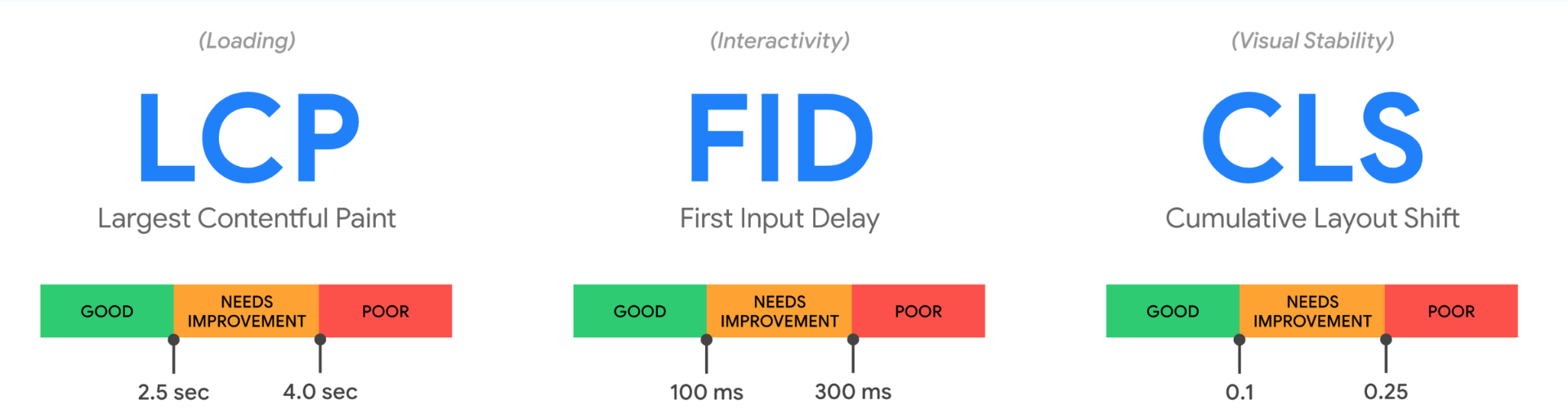
- Largest Contentful Paint (LCP) : Il mesure le temps nécessaire pour charger l’élément visuel le plus important d’une page. Un LCP inférieur à 2,5 secondes est recommandé pour offrir une bonne expérience utilisateur.
- First Input Delay (FID) : Cet indicateur évalue la réactivité du site lorsqu’un utilisateur interagit pour la première fois (cliquer sur un bouton, ouvrir un menu, etc.). Pour satisfaire Google, le FID doit rester sous la barre des 100 millisecondes.
- Cumulative Layout Shift (CLS) : Ce critère quantifie la stabilité visuelle d’une page. Si des éléments bougent de manière inattendue, cela crée une mauvaise expérience pour l’utilisateur. Un score CLS inférieur à 0,1 est idéal.
Ces critères, simples en apparence, peuvent grandement influencer la façon dont votre site est perçu par vos visiteurs et, par conséquent, par Google.
Chez Gwelus, nous pensons que l’optimisation des Core Web Vitals n’est pas seulement un levier SEO, mais un investissement direct dans la satisfaction et la fidélité des utilisateurs. Ne pas les prendre en compte, c’est laisser filer des opportunités de conversion et risquer de perdre en visibilité…

Pourquoi les Core Web Vitals sont essentiels pour votre site
Google accorde une importance croissante à l’expérience utilisateur et chaque nouvelle mise à jour intensifie cette intention. Les Core Web Vitals ne sont pas seulement des métriques techniques, mais aussi un reflet direct de la qualité de votre site. Un site performant n’améliore pas uniquement votre référencement, il fidélise également vos visiteurs en leur offrant une navigation fluide et agréable.
Nos recommandations :
- Mesurez vos performances avec des outils comme Google PageSpeed Insights ou Lighthouse.
- Optimisez vos images pour réduire leur taille sans sacrifier la qualité, ce qui améliorera votre LCP. Il existe de nombreux plug-in qui permettent d’optimiser vos images. Par exemple, pour le site de l’Agence SEO Gwelus, qui a été fait sur WordPress, on utilise Imagify.
- Minifiez vos scripts (CSS, JavaScript) pour accélérer le chargement des pages.
- Stabilisez votre mise en page en définissant des dimensions fixes pour les images et publicités afin d’éviter les déplacements intempestifs (CLS).
Comment optimiser la performance de votre site web ?
Pour répondre aux attentes de Google, il est crucial d’adopter une approche globale. Cela inclut non seulement des améliorations techniques, mais aussi un suivi régulier de vos performances.
Chez Gwelus, nous conseillons de prioriser les actions suivantes :
- Hébergement optimisé : Un serveur rapide garantit un temps de réponse plus court.
- Utilisation d’un CDN (Content Delivery Network) : Idéal pour accélérer le chargement des ressources.
- Audit SEO complet : Identifier les points faibles et les résoudre pour améliorer à la fois le SEO et l’expérience utilisateur.
En résumé, se conformer aux Core Web Vitals est essentiel pour rester compétitif dans un monde où la vitesse et la fiabilité des sites web ne sont plus des options, mais des exigences fondamentales.

